How to create choice conditional formatting ?
Conditional formatting makes it easy to highlight rows in Sharepoint list items.
Create sharepoint list with desired name - for example I have created List 'Customer' with following fields
- Title - Single line text
- Status - Choice
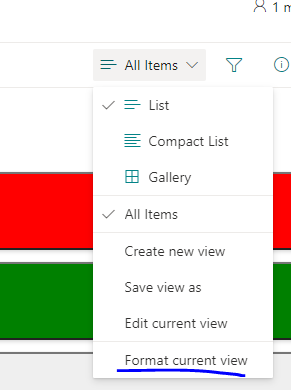
Select your view where you want to apply conditional formatting - Click on Format current View as shown in below screenshot.
Add below JSON code formatting snippet and save it.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Status]"
}
]
}
],
"style": {
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"Awaiting Approval",
"[$Status]"
]
},
"red",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"Ready to Deploy",
"[$Status]"
]
},
"yellow",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"Complete",
"[$Status]"
]
},
"green",
""
]
}
]
}
]
},
"width": "100%"
}
}
}
Result ;- your view will look like this,